单例模式
是什么?
产生一个类的唯一实例,可重复使用的,避免产生多个实例,造成性能的消耗。
在 JS 中,就是用闭包来实现
javascript
function getDom() {
let dom = undefined
return function(result) {
console.log(dom)
return dom || (dom = result)
}
}
const instance = getDom()
instance(document.querySelector('body')) // undefined
instance() // domjavascript
// 使用原型实现
function Person() {
if (typeof Person.instance === 'object') {
console.log('signle')
return Person.instance
}
this.value = 'test'
// new 操作会执行一遍函数,最后 instance 把指向自身
Person.instance = this
}
const t1 = new Person()
const t2 = new Person()
console.log(t1 === t2) // true,是同一个对象有什么用?
避免产生多个实例,造成性能消耗。
工厂模式
是什么?
工厂模式简单来说就是为了创建对象,解决多个类似对象声明的问题
简单工厂模式
把相似的属性抽象出来,每次调用,根据参数,生成新一个对象
javascript
function Factory(type, ...arg) {
const types = {
shirt: Shirt,
shoe: Shoe
}
return (new types[type](...arg))
}
function Shirt(name) {
this.name = name
}
function Shoe(name, size) {
this.name = name
this.size = size
}
const shirt = Factory('shirt', 'shirt')
const shoe = Factory('shoe', 'shoe', 17)
// 这种和通过原型创造对象有点类似
function Factory(type) {
const o = new Object()
o.type = type
return o
}有什么用?
- 当对象或组件涉及高复杂性时
- 当需要根据所在的不同环境轻松生成对象的不同实例时
- 当处理很多共享相同属性的小型对象或组件时
观察者模式
是什么?
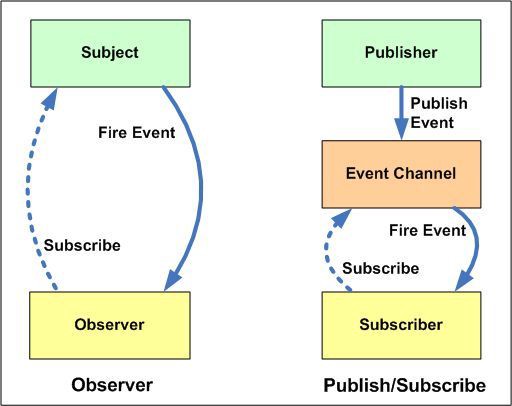
一个目标对象管理所有相依于它的观察者对象,并且在它本身的状态改变时主动发出通知。这通常透过呼叫各观察者所提供的方法来实现。此种模式通常被用来实时事件处理系统
观察者模式有两种对象,一个是目标对象,一个是观察者对象。观察者对象像某个目标注册特定的事件,当目标出发某一事件时,会调用观察者注册的的方法。
观察者模式可以一对多或多对多
javascript
const subject = new Subject()
const observer = new Observer()
const observer2 = new Observer()
observer.addListener('update', subject, () => { ... })
observer2.addListener('update', subject, () => { ... })有什么用?
用于解耦各个模块。在 JS 里面的 DOM 的监听事件,就是观察者模式,当触发了某个交互行为时,就会执行注册的那个回调函数。
发布订阅模式
和观察者模式很想,在发布-订阅模式,消息的发送方,叫做发布者(publishers),消息不会直接发送给特定的接收者,叫做订阅者
有三种对象,发布者、事件代理和订阅者
区别:

装饰者模式
是什么?
有什么用?
适配器模式
是什么?
我的理解是,就像一个充电转接口,对输入的进行转换,再给到另外一端。
有什么用?
像平时开发项目的时候,有时候后端修改了接口的几个字段名,而前端已经写好逻辑,全局替换字段名也不合适,容易替换错、麻烦等,在请求到数据后,做一层转换的逻辑
javascript
// 转换
function change(data) {
return {
...data,
key: data.type // 这样的转换
}
}