基础
获取
- 容器宽高:
view.frame.width;view是在 UIView 中的变量 - 修改宽高:
outlet.frame.size.width - 获取宽高:
outlet.frame.width
约束
横轴排列
水平
三个节点,使用 StackView 包裹
StackView 设置属性:
shell
Axis: Horizontal # 按水平排列
Alignment # 垂直排列规则
Distribution # 水平排列规则flex-start
shell
Distribution: Fill
Spacing: 0Spacing 设置 0,就不会有间距,里面的节点会填充整个区域
flex-end
space-around
space-between

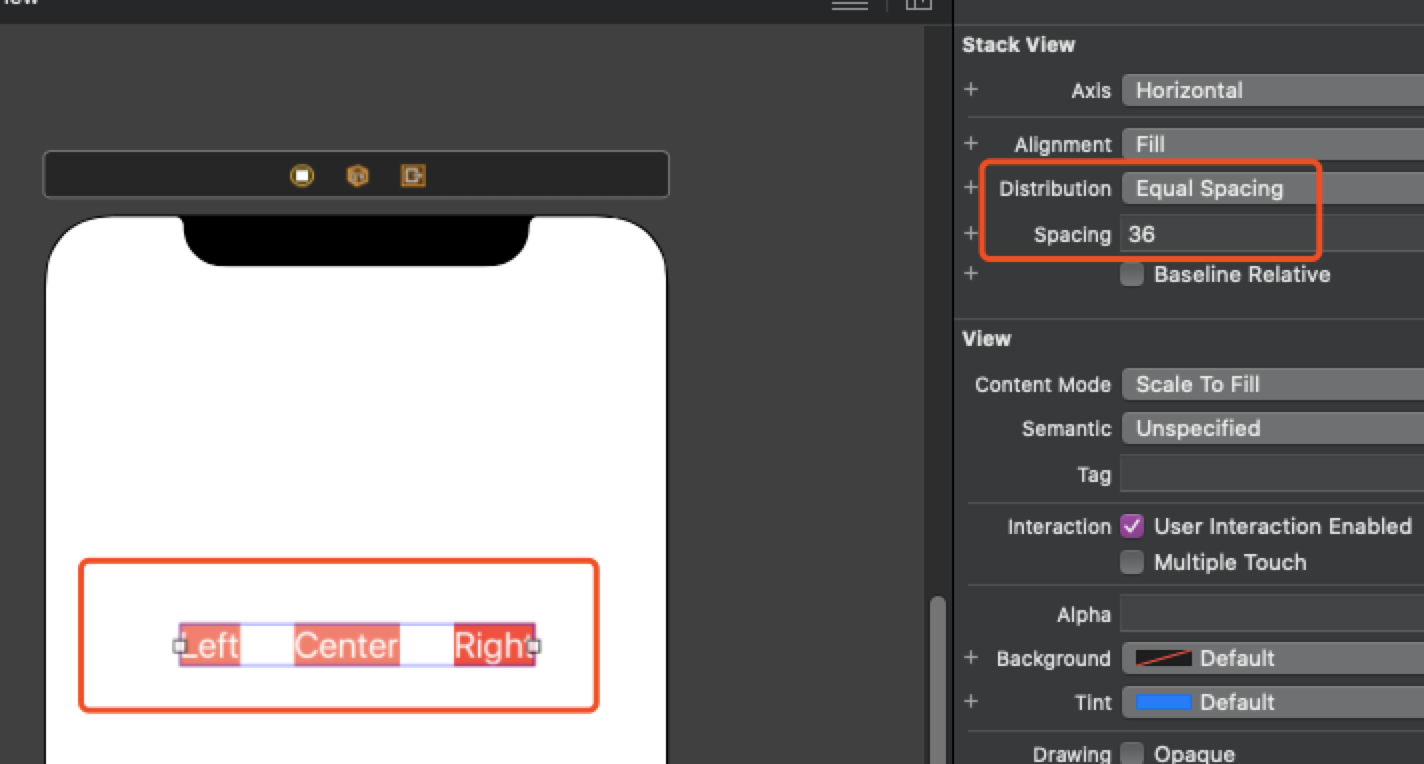
三个节点,使用 StackView 包裹
StackView 设置属性:
shell
Distribution: Equal Spacing
Spacing: 36每个节点等效间距,间距值:36
垂直

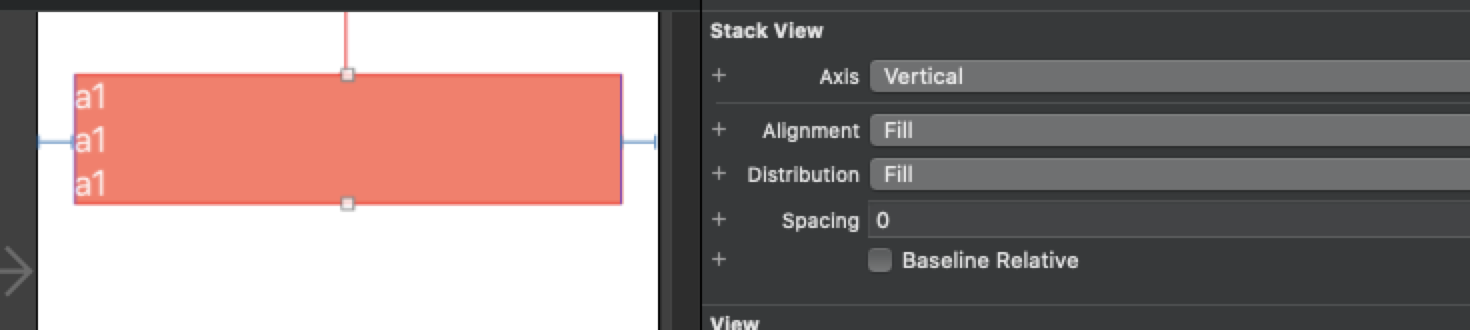
三个节点,使用 StackView 包裹
StackView 设置属性:
shell
Axis: Vertical # 按垂直排列
Alignment # 水平排列规则
Distribution # 垂直排列规则flex-start
shell
Alignment: Fill
Distribution: Fill
Spacing: 0flex-end
space-around
space-between
shell
Distribution: Equal Centering